Cursor零基础入门教程:使用Cursor开发企业官网
- 670字
- 3分钟
- 2025-02-18
你是否曾想过创建自己的网站,但因为不懂编程而望而却步?或者在工作中需要快速开发项目,却苦于没有技术支持?近期因搭载Claude Sonnet 3.5模型而备受关注的Cursor编辑器,通过革命性的AI代码生成技术,让任何人都能轻松实现编程创作。无论你是学生、创业者、还是职场人士,本文都将带你从零开始,掌握Cursor的核心用法。
一、Cursor核心优势解析
1. 多模型智能支持
- 支持Claude、GPT-4等主流AI模型
- 个性化调整代码生成风格(如简洁模式/注释增强模式)
2. 全栈开发加速器
- 智能补全:基于整个代码库的上下文预测
- 实时纠错:自动识别语法错误并提供修复方案
- 多行编辑:批量修改相似代码段效率提升300%
3. 安全合规
- SOC2认证隐私保护
- 本地模式避免代码上传风险
二、实战:生成企业官网
1. 环境配置
- 访问官网下载安装包
- 使用邮箱注册账号
- 安装过程默认配置即可
- 安装中文插件:
File > Preferences > Extensions > 搜索Chinese
2. 需求输入(ctrl + l)
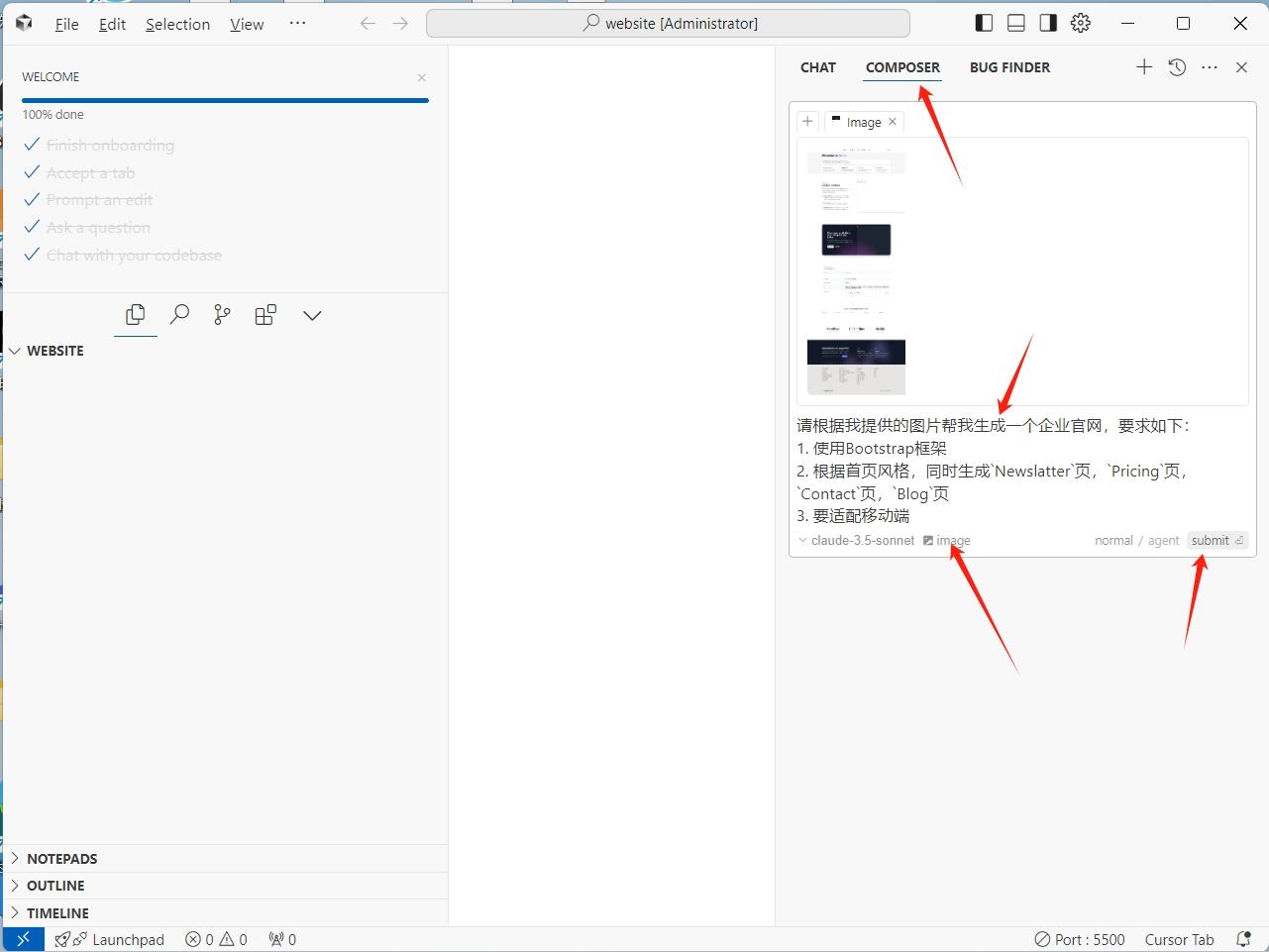
在本地新建一个项目,并用Cursor打开,通过快捷键ctrl + l打开cursor聊天框,并切换到COMPOSER 选项卡,我们把找到的一个好看的官网截图下来,让Cursor仿照并生成,点击image上传官网图片,并输入以下内容
1请根据我提供的图片帮我生成一个企业官网,要求如下:21. 使用Bootstrap框架32. 根据首页风格,同时生成`Newslatter`页,`Pricing`页,`Contact`页,`Blog`页43. 要适配移动端
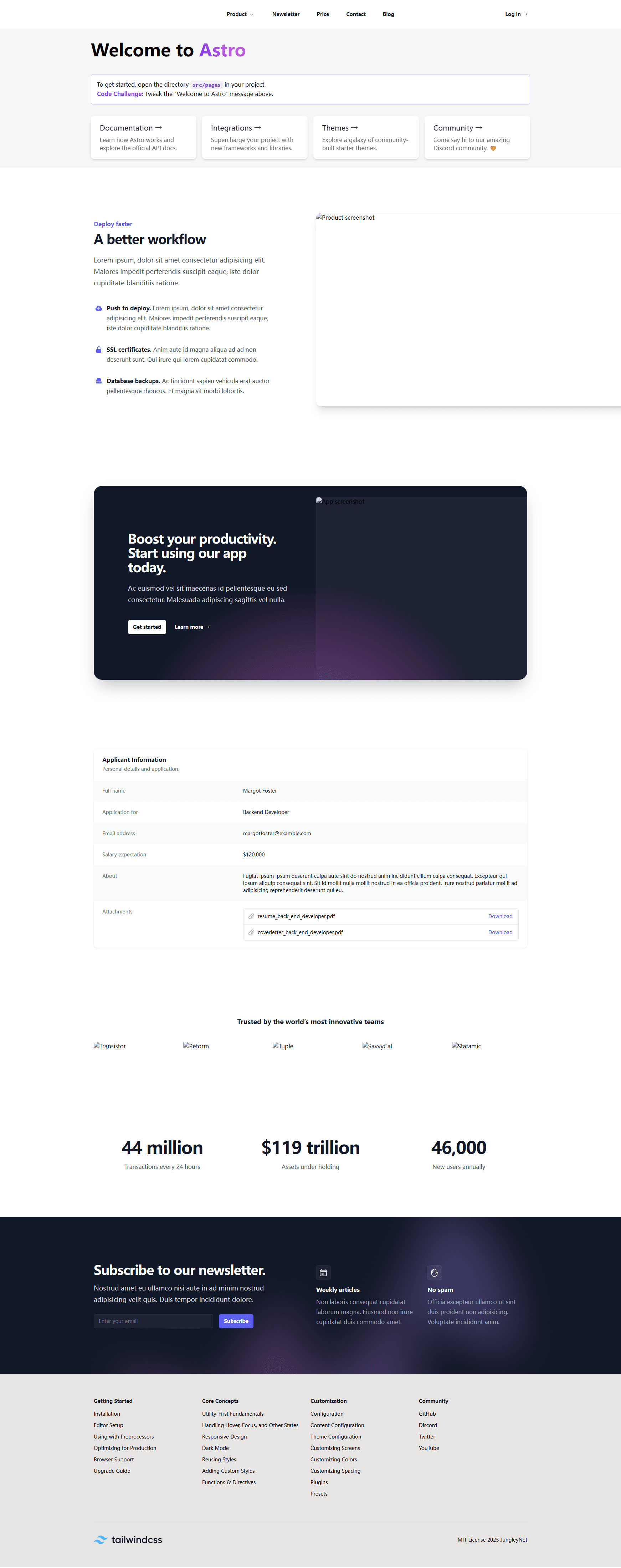
需要仿照的官网如下:

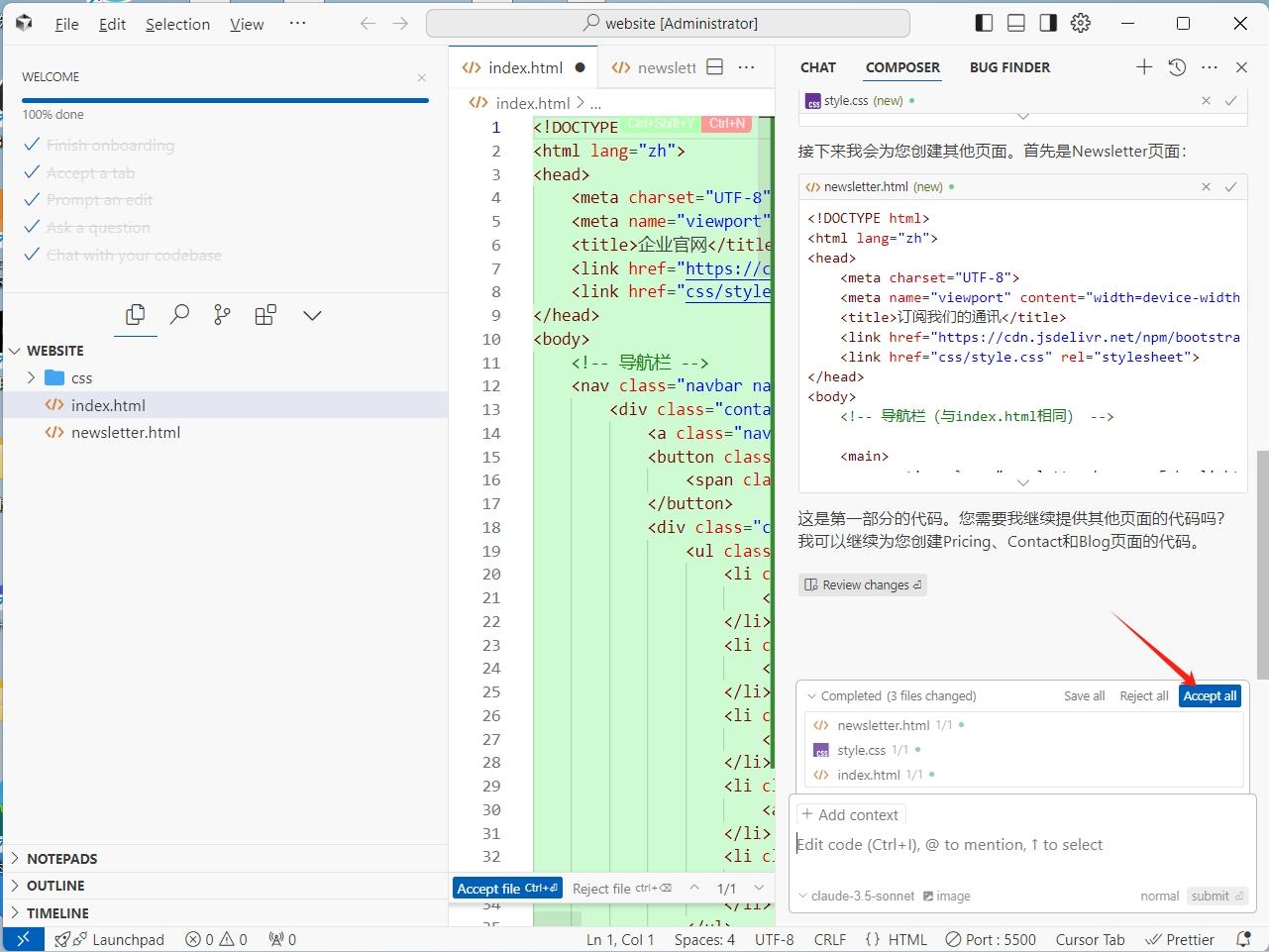
点击submit提交,稍等片刻,等Cursor完成代码编写,然后点击Accept all以应用代码,如下图:

3. 改写问题
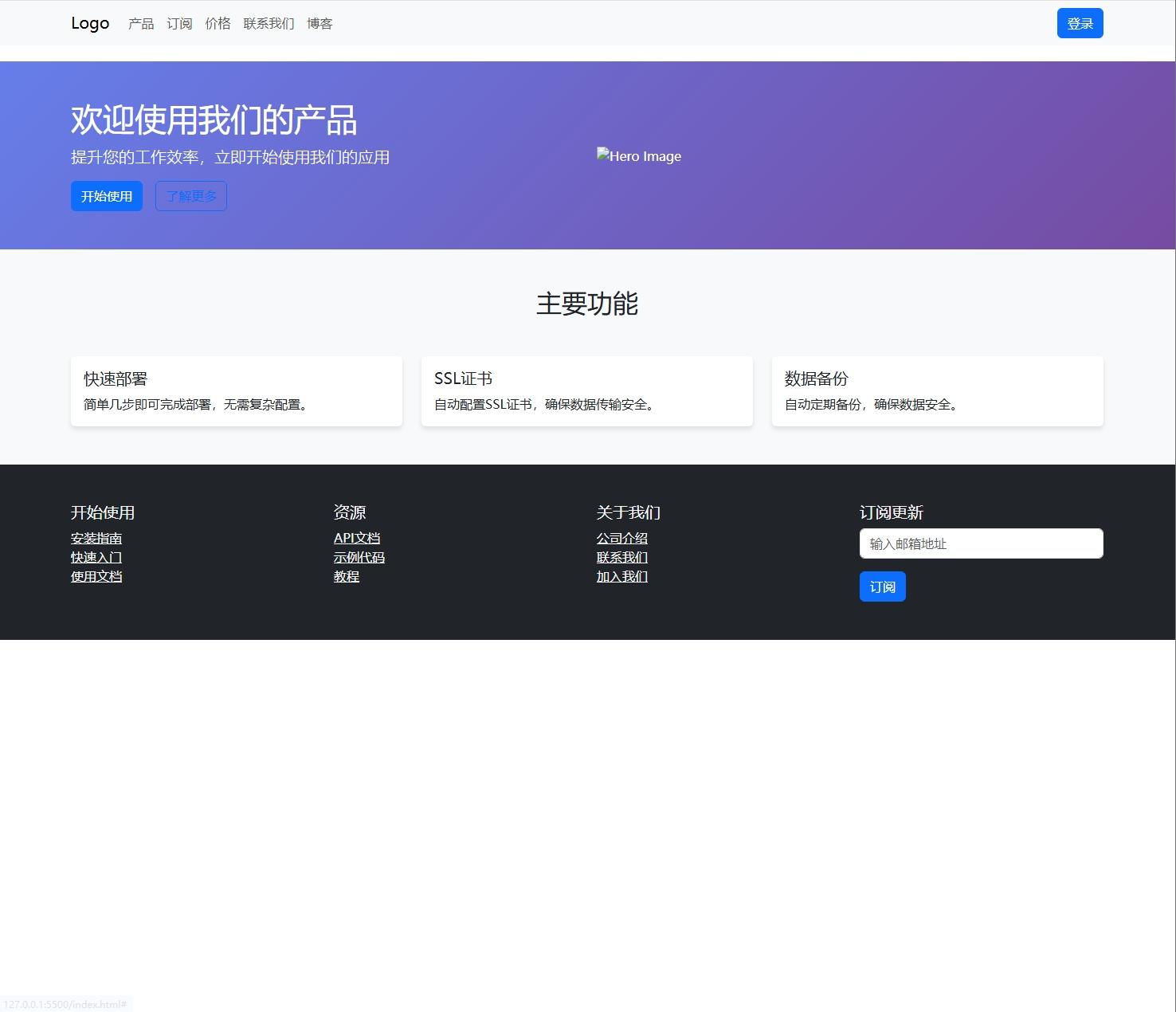
打开浏览器查看生成的页面

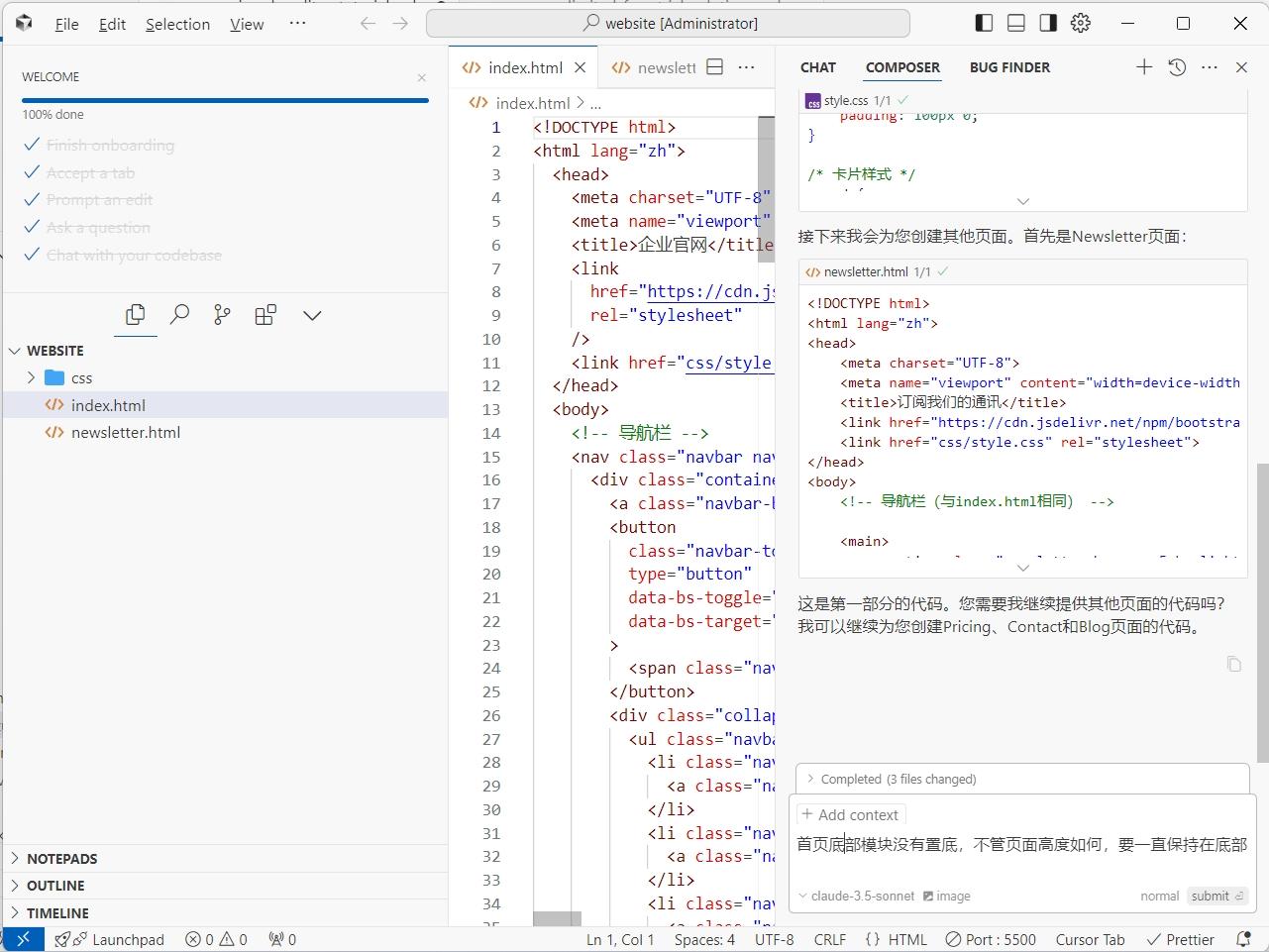
发现底部并没有置底,要求Cursor重新改写代码:
1首页底部模块没有置底,不管页面高度如何,要一直保持在底部
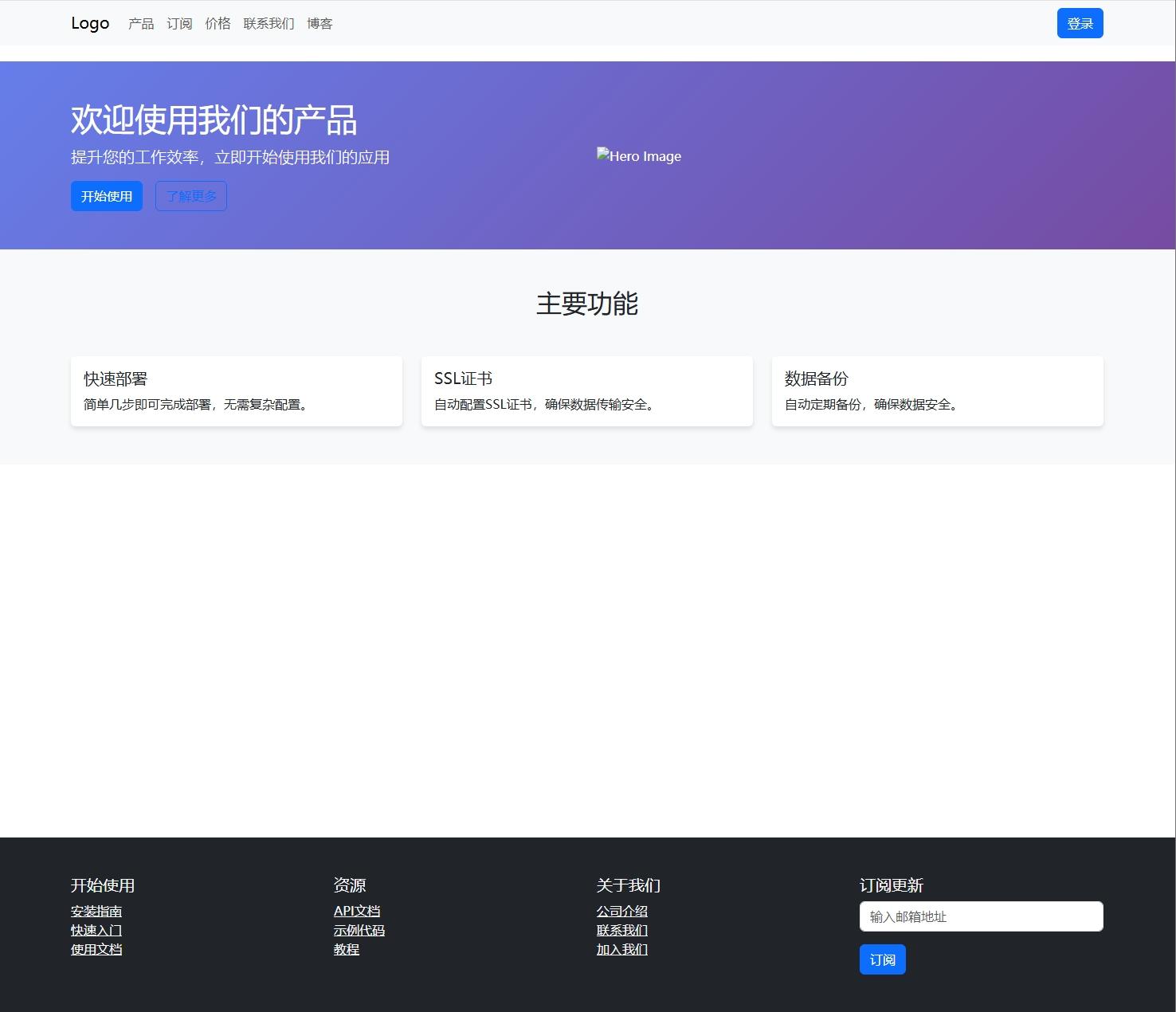
改写后,样式正常,其它出现的问题也类似,逐一要求Cursor去改写就好

结语
Cursor不仅降低了开发门槛,更重新定义了人机协作的边界。其自然语言转代码的能力,使得非技术人员也能参与原型开发。建议结合Figma设计稿上传功能,实现从设计到代码的全链路自动化。